# Style
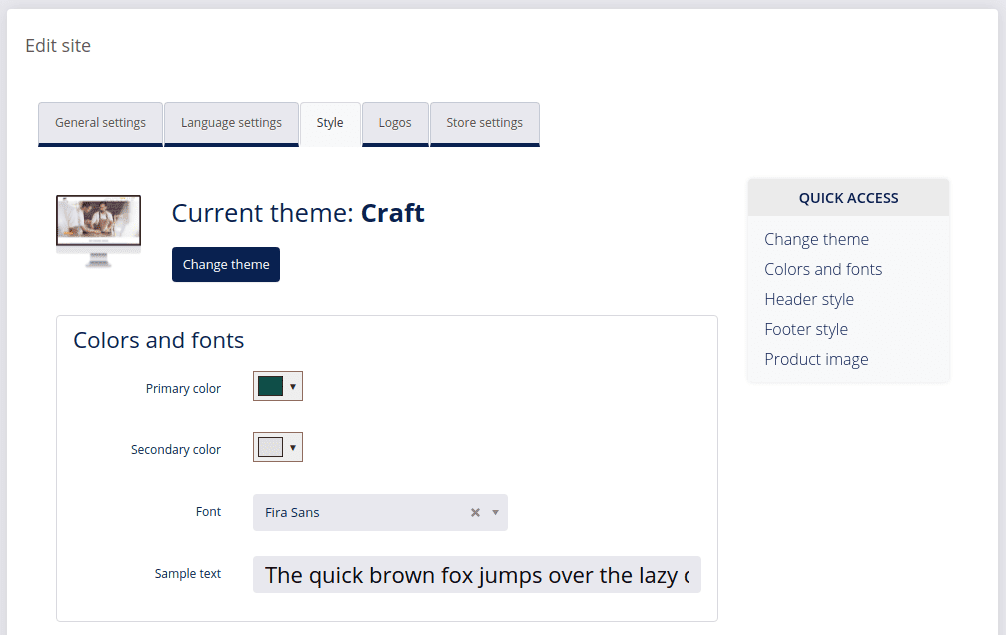
On the Style tab of your Site settings page you can choose your preferred theme, select color and font as well as set the header and footer style of your website or choose the format of your products images.

Note
All these settings are set by default, so you can keep them as they are or return here anytime and adjust them to your liking.
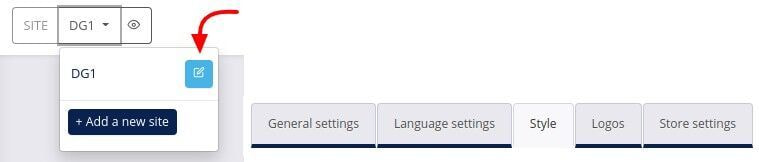
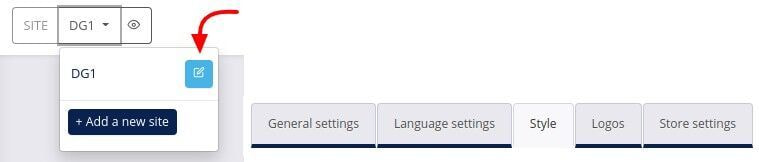
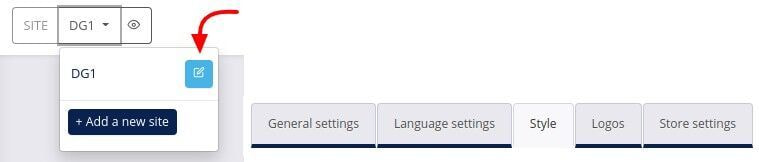
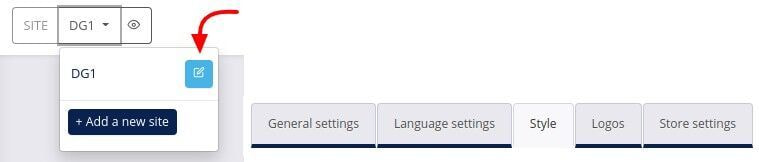
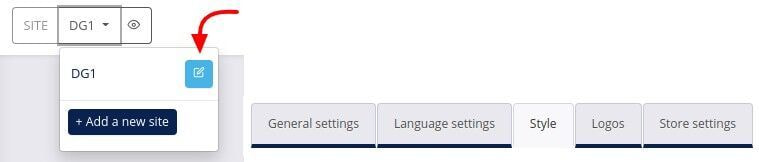
To change the style of your website, navigate to the SITE menu in the header of your DG1 Admin panel, click Edit site and select the Style tab.

# In this section
# Select your colors and font
Your chosen theme comes with pre-selected primary and secondary colors and font.
- To change the colors and font, navigate to the SITE menu in the header of your DG1 Admin panel, click Edit site and select the Style tab.

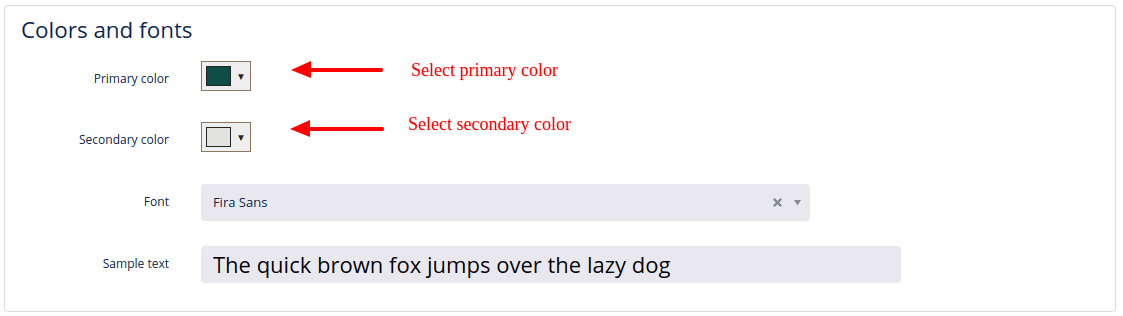
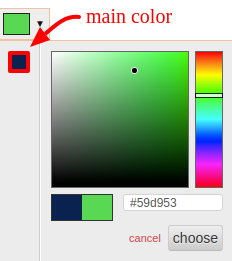
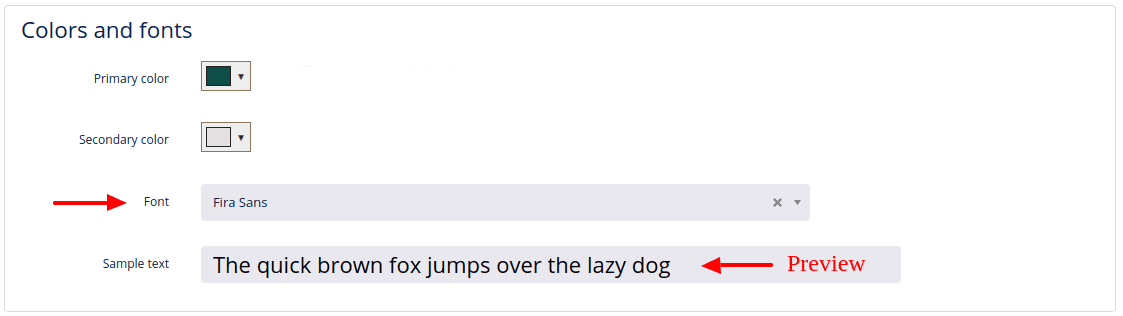
- You can set your primary and secondary colors by clicking the selection boxes within the Colors and fonts section. This will open a color picker, where you can choose your own color by moving the cursor on the right and clicking on the center area to define the exact swatch you want. The procedure is the same for both primary and secondary color.

Whatever color you choose, you will still get to see the basic color of your theme on the left in case you would like to revert back to it later.

- To choose a different font from the one that comes with your theme, click the grey field next to Font and click through available fonts to preview them in the Sample text window below. Once you have found the font you like, confirm your selection by clicking Submit
 at the bottom of the page.
at the bottom of the page.

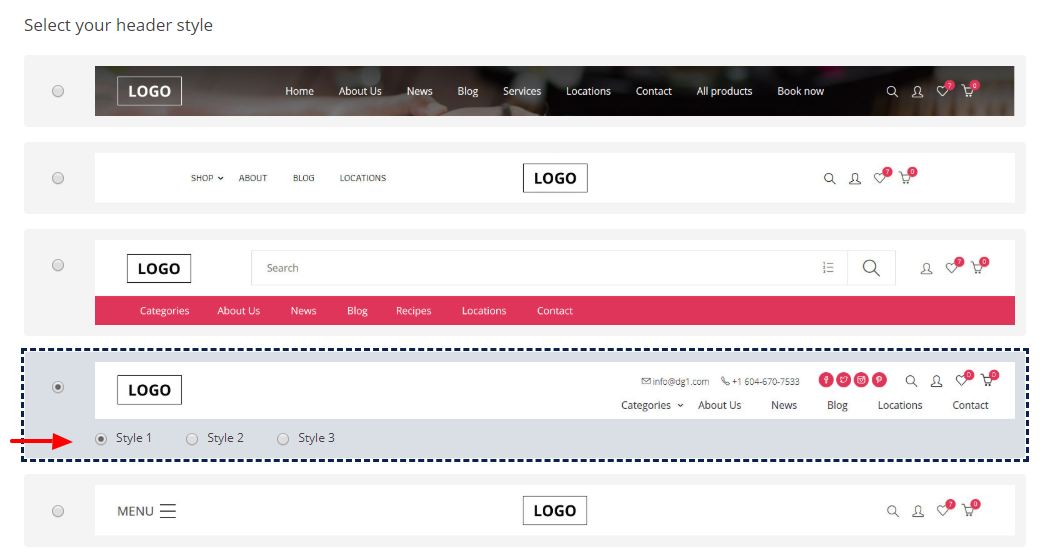
# Select header style
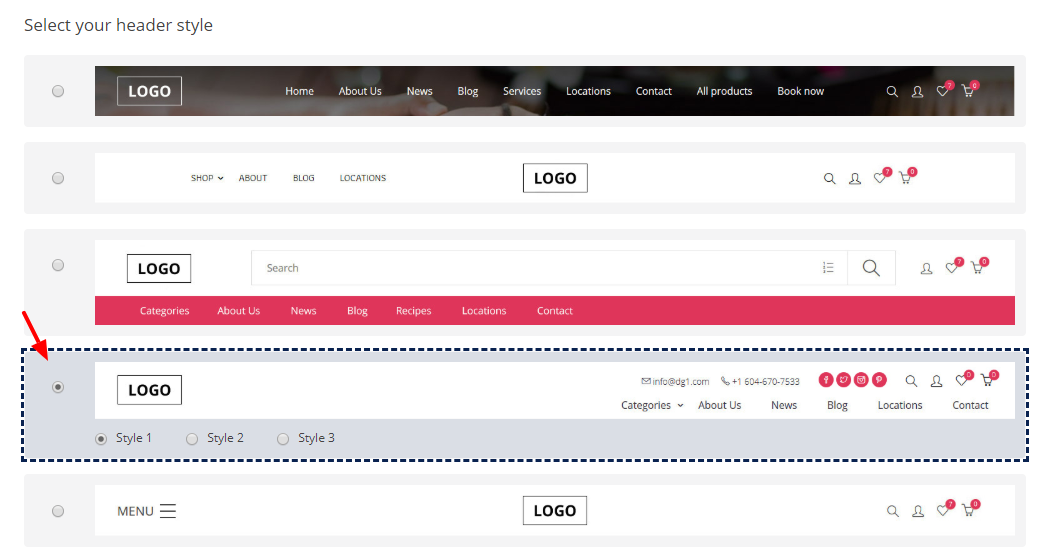
Independently from your theme, you can choose a header type in case you would like to change the one that has been preselected with your theme. Each header type has 2 or 3 different styles. By clicking the styles, the preview of the header changes and you are able to choose the one you prefer.
- To change the style of your header, navigate to the SITE menu in the header of your DG1 Admin panel, click Edit site and select the Style tab.

- Select a header type.

- After clicking the type, you can choose between Style 1, Style 2 or Style 3.

- To confirm your choice, click Submit
 .
.
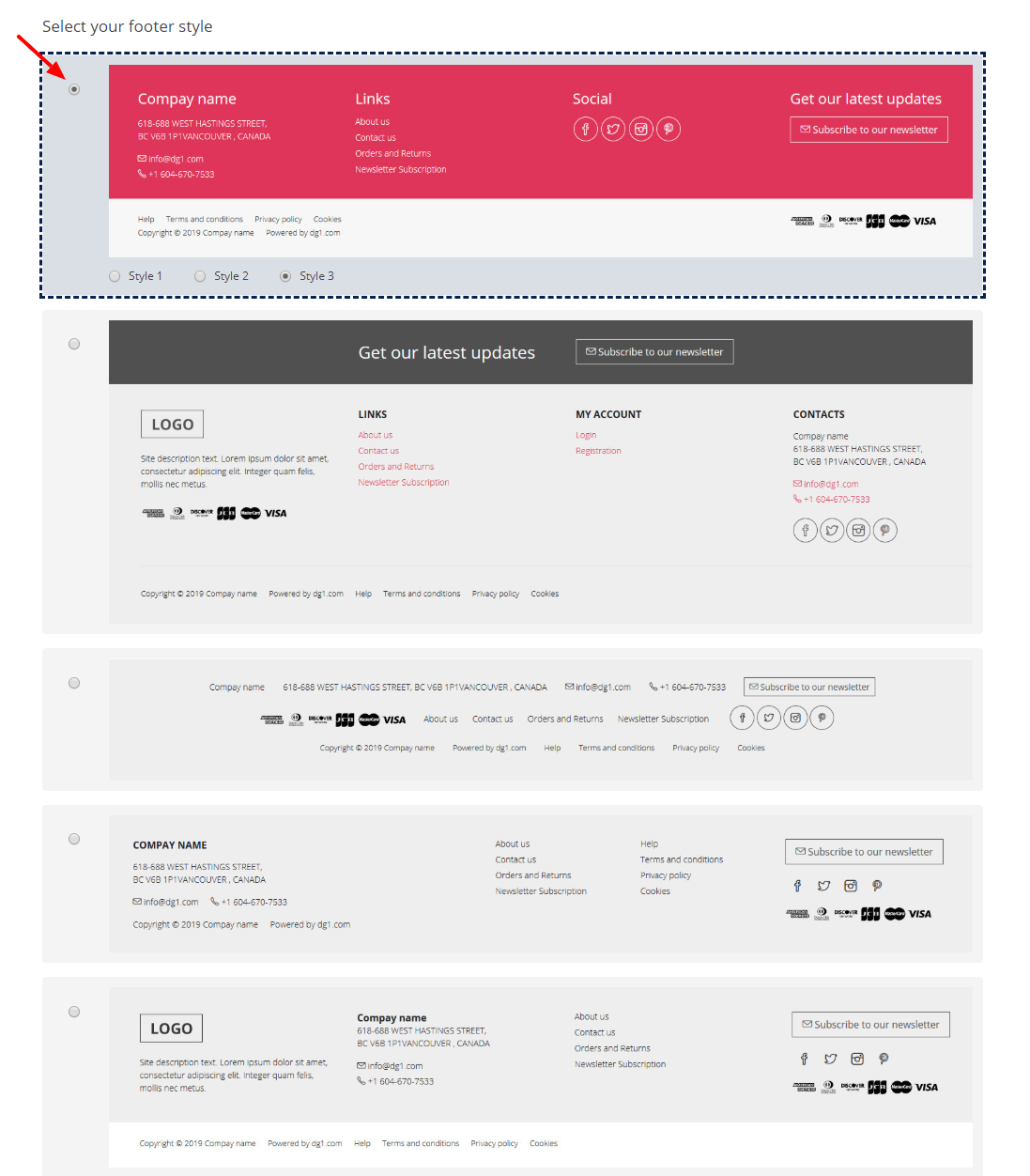
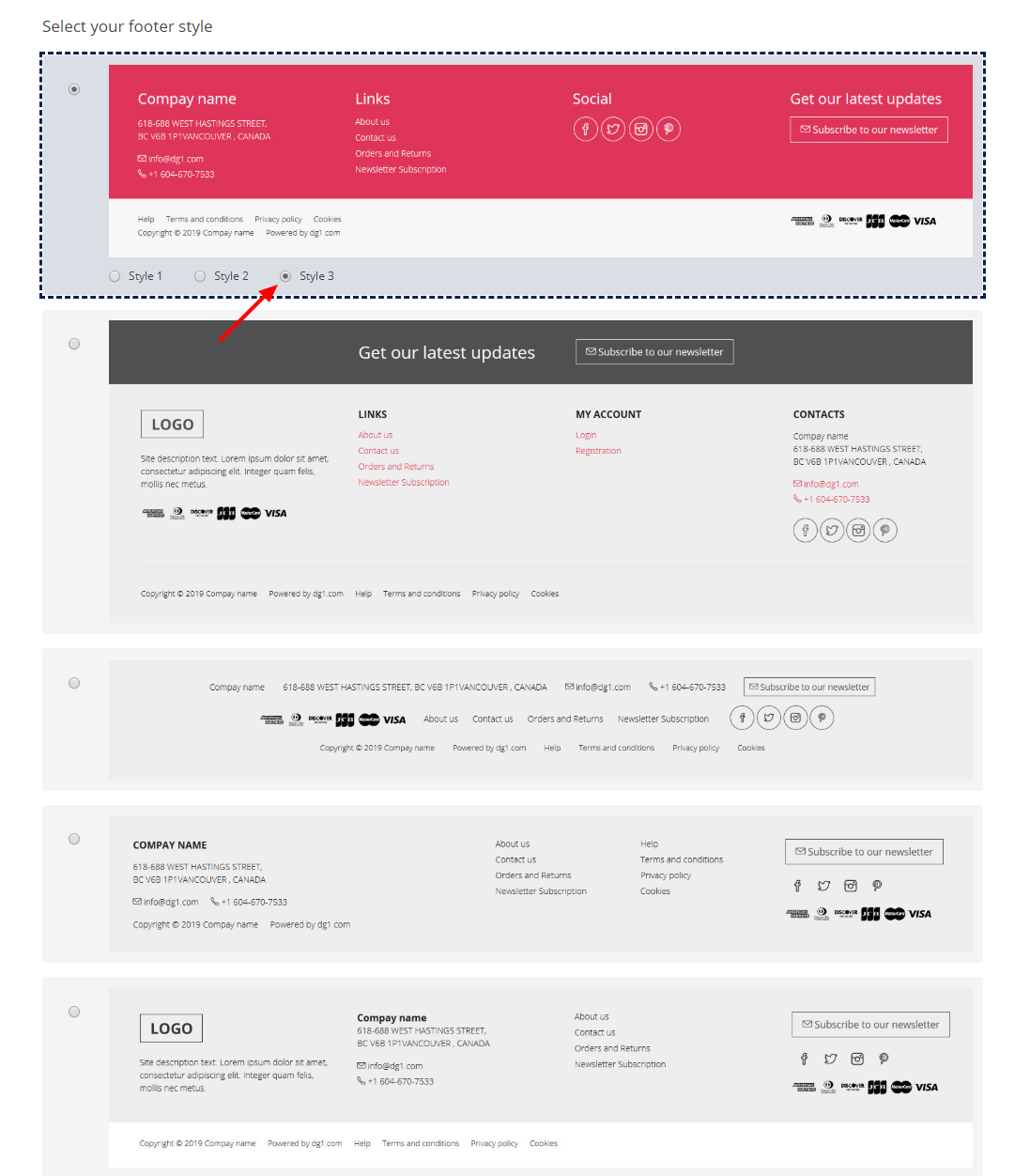
# Select your footer style
Independently from your theme, you can choose a footer type in case you would like to change the one that has been preselected with your theme. Each footer comes in 3 different styles. By clicking the styles, the preview of the footer changes and you are able to choose the one you prefer. The colors will be automatically changed in the front end, depending on your primary and secondary colors.
- To change the style of your footer, navigate to the SITE menu in the header of your DG1 Admin panel, click Edit site and select the Style tab.

- Select your footer style.

- After clicking the type, you can choose between Style 1, Style 2 or Style 3.

- To confirm your choice, click Submit
 .
.
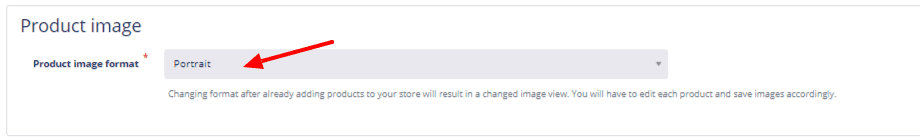
# Product image format
Independently from your theme, you can choose a Product image format in case you would like to change the one that has been preselected with your theme. The product image format will be automatically changed in the front end.
- To change the format of your product images, navigate to the SITE menu in the header of your DG1 Admin panel, click Edit site and select the Style tab.

- Select product image format - you can choose between landscape, portrait or square.
Landscape: 1200 x 800 px
Portrait: 900 x 1200 px
Square: 1200 x 1200 px

Note
If you change product image orientation after you have already added products to your shop and booking page, we recommend that you edit each product and check or adjust the image positioning before the submission.