# サイトのテーマ
サイトのロゴや、ヘッダー、およびフッタースタイルの変更は、サイト設定 > テーマ から可能です。
注意!
ロゴ以外は、デフォルトの設定が使用されています。デフォルト設定をそのままお使いになられても構いませんし、ご自由に変更していただくことも可能です。
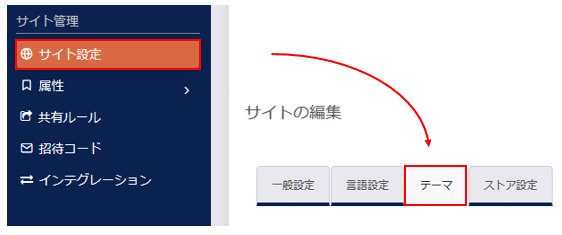
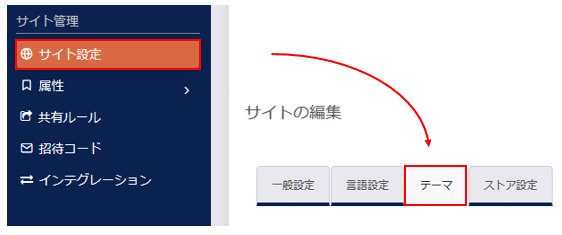
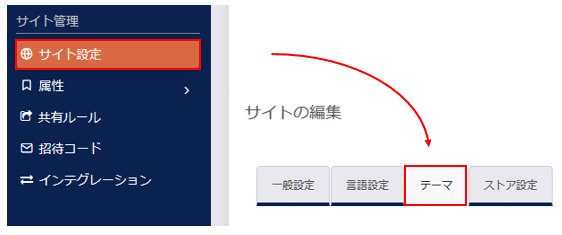
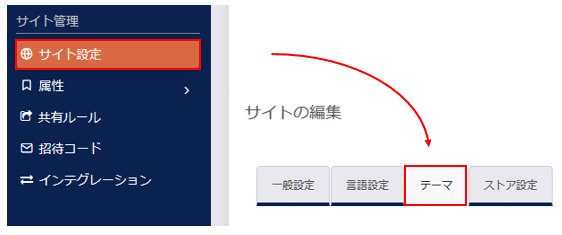
ショップ、サイト構築、またはオンライン予約からサイト管理のサイトをクリックしてテーマをクリックします。

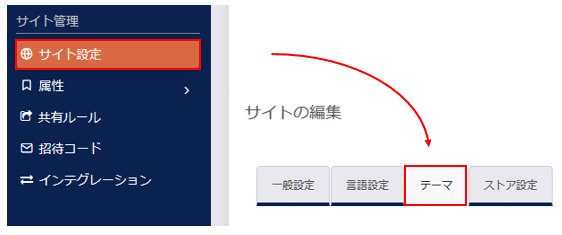
テーマを選択するには、ショップ、サイト構築、またはオンライン予約より サイト管理 > サイト設定 へすすみ、 「テーマ」タブをクリックしてください。

# セクション:
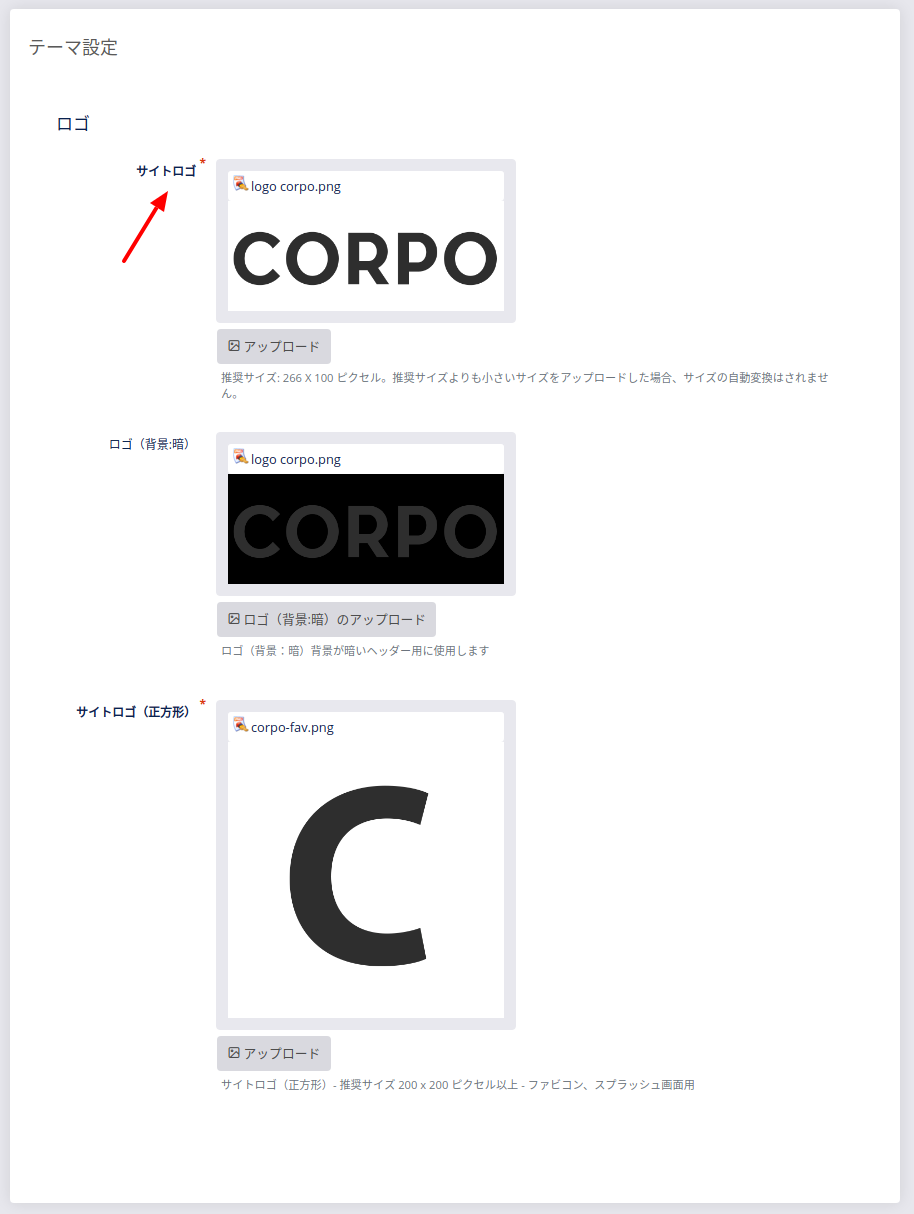
# サイトロゴ
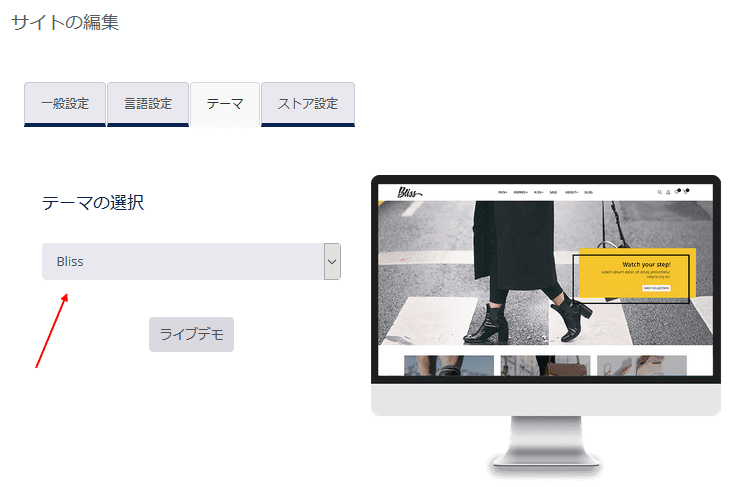
- テーマを選択するには、ショップ、サイト構築、またはオンライン予約より サイト管理 > サイト設定 へすすみ、 「テーマ」タブをクリックしてください。

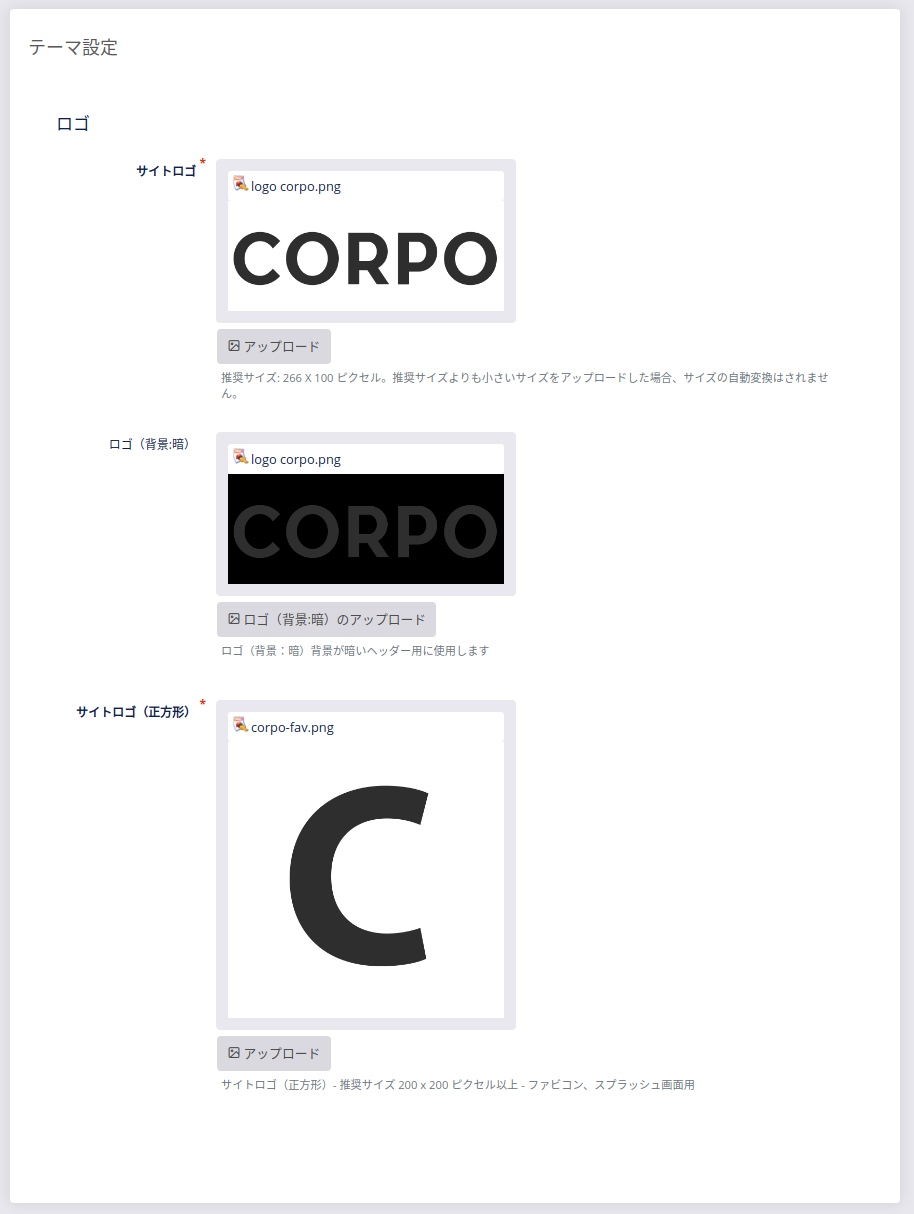
- テーマをクリックすると、テーマの編集ページが表示されます。ロゴのアップロードをクリックして、サイトのロゴを選択してください。ファイル形式はJPG、PNG、SVGをご使用ください。

サイトロゴには、デフォルトでテーマに合わせたロゴがアップロードされています。ショップや会社ロゴなど新しいファイルをアップロードしてください。
ポイント!
- ロゴの種類に合わせて適切なサイズをご用意ください:
- サイトロゴ - 推奨サイズ 266 x 100 ピクセル
- ロゴ(背景:暗) - 推奨サイズ 266 x 100 ピクセル(背景なし)
- サイトロゴ(正方形)- 推奨サイズ 200 x 200 ピクセル - ファビコン、スプラッシュ画面用
- アップロードをクリックすると、ファイル選択画面が表示されます。選択したファイルには、デフォルトのものが表示されていますので、こちらは削除(×をクリック)し、新しいファイルを選択してください。アップロードをクリック、ファイルを選択して開くをクリック、選択して閉じるをクリックしてください
- 選択したロゴが追加されました。(新しいサイトロゴが表示されました。)
- ロゴ(背景:暗も同様に設定します。このロゴ(背景:暗)はヘッダー背景に画像を使用する場合や、色を使用する場合に使用します。またヘッダーの色に色を付け場合は自動的にロゴ(背景:暗)が使用されます。

ヒント:
ファビコン、スプラッシュ画面用など、アプリなどのアイコン用に正方形のロゴをアップロードするには、同様の手順で**サイトロゴ(正方形)**をアップロードしてください。
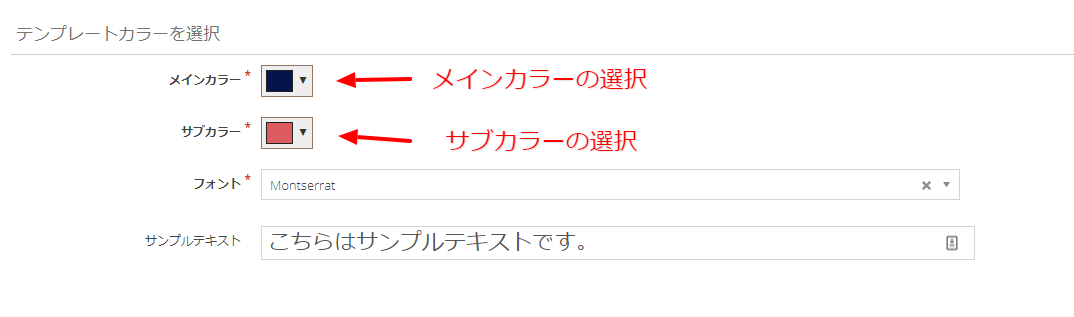
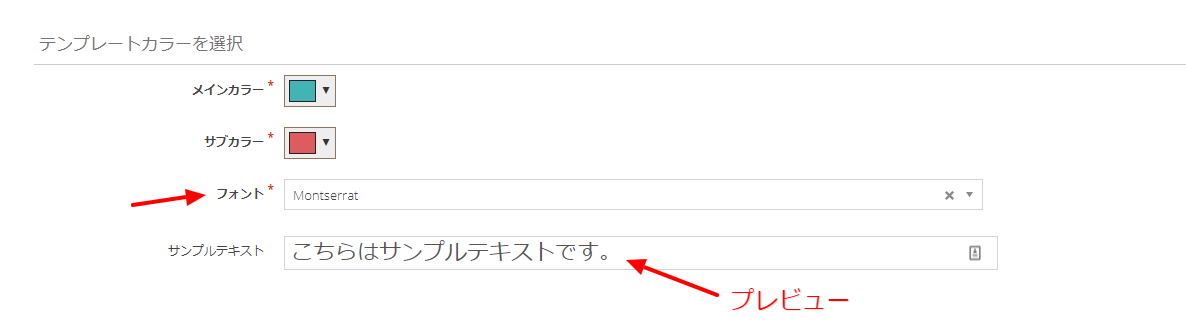
# テンプレートカラーを選択
テーマはメインカラーとサブカラーがあらかじめ設定されています。またフォントの設定もデフォルトで設定されているのでご確認ください。
- メインカラー、サブカラーの変更は、ショップ、サイト構築、またはオンライン予約より サイト管理 > サイト設定 へすすみ、「テーマ」タブをクリックしてください。

- テンプレートから‐を選択へスクロールして、メインカラーとサブカラーをそれぞれ確認してください。変更をご希望の場合は、ドロップダウンを選択してそれぞれのカラーをお好みで選ぶことが可能です。使用していたカラーに戻したい場合は、左側にいくつかのカラーがストックされていますので選択してください。この作業はメインカラーとサブカラーで共通の作業になります。サブカラーを変更するときも同様の手順でカラー変更を行うようにしてください。


- テンプレートに対応しているフォントをこちらのフォントのリストから選択することが可能です。それぞれのフォントがサンプルで確認できます。

# ヘッダースタイルの変更
選択テーマとは別に、ヘッダースタイルをお好みで選ぶことが可能です。それぞれのヘッダーには2つ、もしくは3つのスタイルがあります。スタイルを選択すると、プレビューが確認できるので、サイトに合うヘッダースタイルを選択してください。
- ショップ、サイト構築、または オンライン予約 より サイト管理 > サイト設定 へすすみ「テーマ」タブをクリックしてください。

- お好みのヘッダーを選択します。.

- スタイル1、スタイル2、スタイル3 からヘッダースタイルを選択します。

- 送信
 をクリックします。
をクリックします。
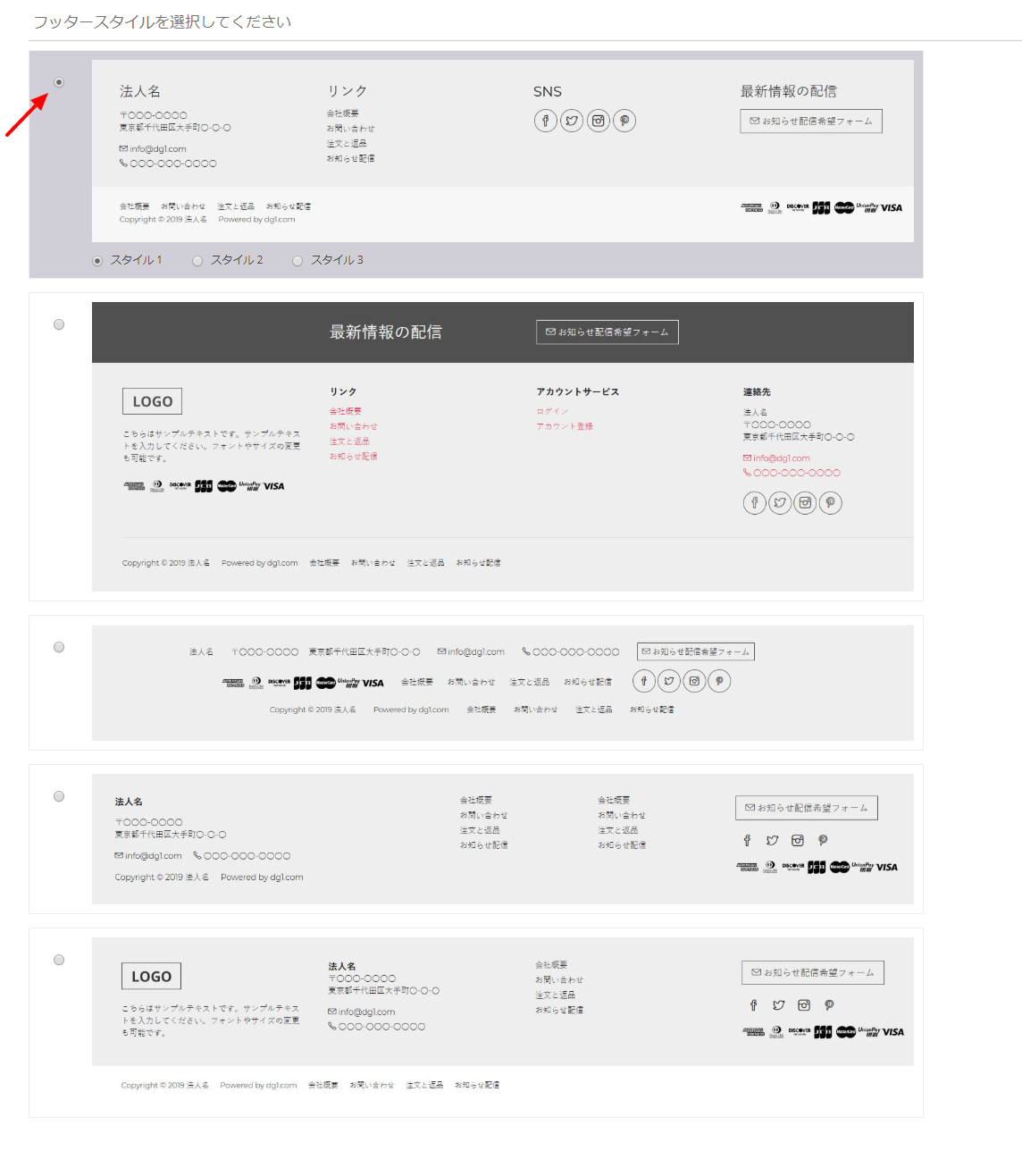
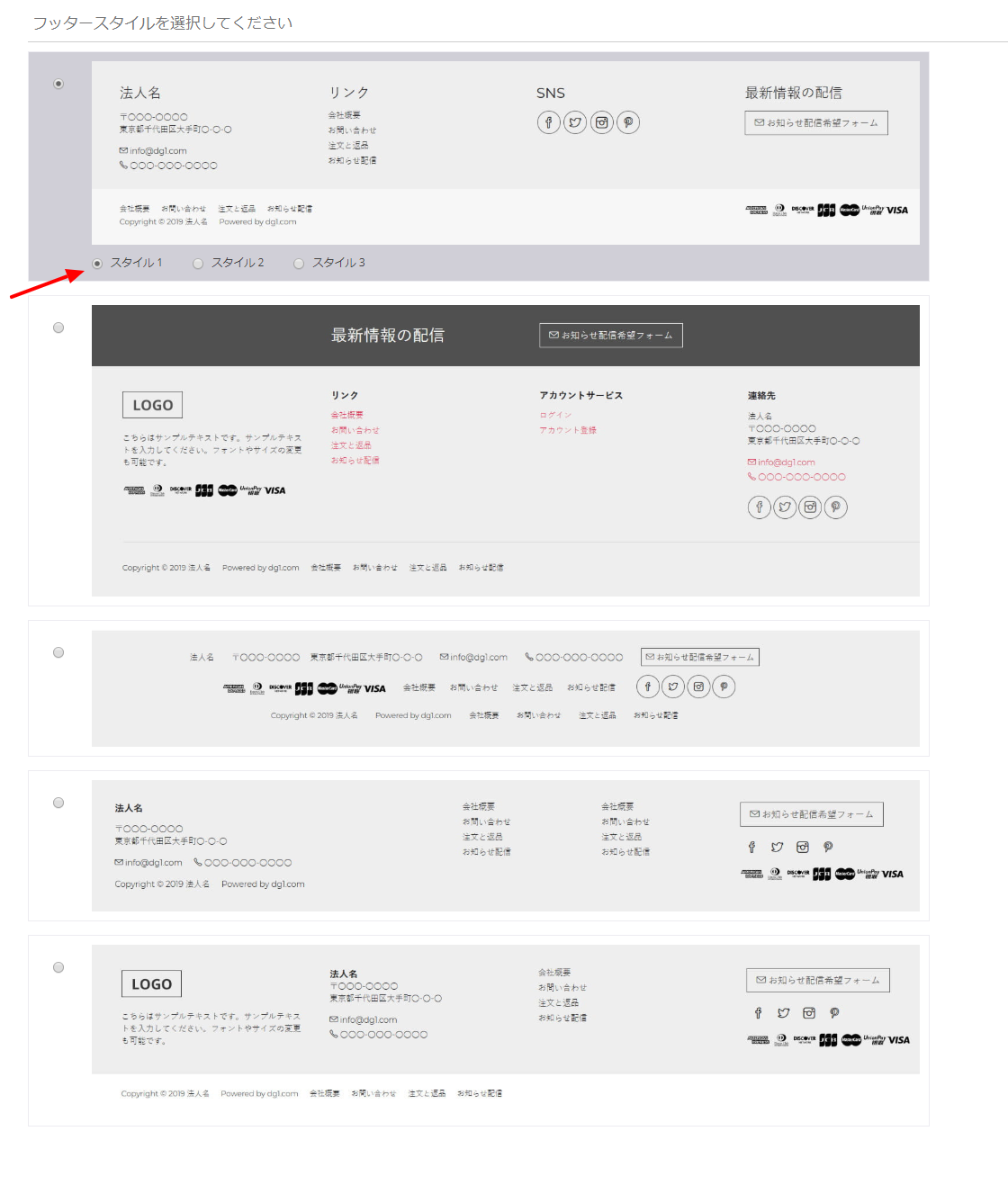
# フッタースタイルの変更
選択テーマとは別に、ヘッダースタイルをお好みで選ぶことが可能です。それぞれのヘッダーには3つのスタイルがあります。スタイルを選択すると、プレビューが確認できるので、サイトに合うヘッダースタイルを選択してください。
- ショップ、サイト構築、または オンライン予約 より サイト管理 > サイト設定 へすすみ「テーマ」タブをクリックしてください。

- フッタースタイルを選択します。

- お好みのフッタータイプを選択し、スタイルを スタイル1、スタイル2、スタイル3 から選択します。

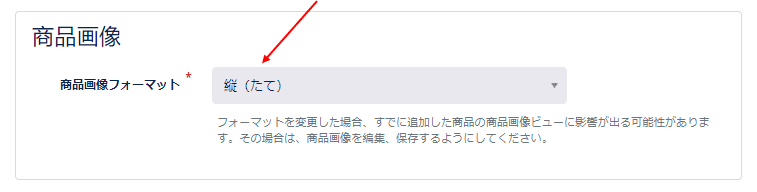
# 商品画像フォーマット
選択したテーマにかかわらず、商品画像のフォーマット(縦横比)は以下の手順にて変更することができます。
- ショップ、サイト構築、または オンライン予約 より サイト管理 > サイト設定 へすすみ「テーマ」タブをクリックします。

- 画面最下部にある「商品画像フォーマット」リストより、縦、横、もしくは正方形を選択します。それぞれの画像推奨サイズは以下になります。
横: 1200 x 900 px
縦: 900 x 1200 px
正方形: 1200 x 1200 px

メモ:
商品画像フォーマットを変更した場合、追加済み商品の画像フォーマットも変更されますので、必要に応じ商品画像を編集・保存するようにしてください。
← サイト言語を管理する テーマの変更 →