# Custom CSS
This integration allows you to create additional website styles or override existing website styles. Content can include <style></style> or not – both versions are acceptable.
# Add Custom CSS to DG1 platform
- Log into your DG1 Admin panel.
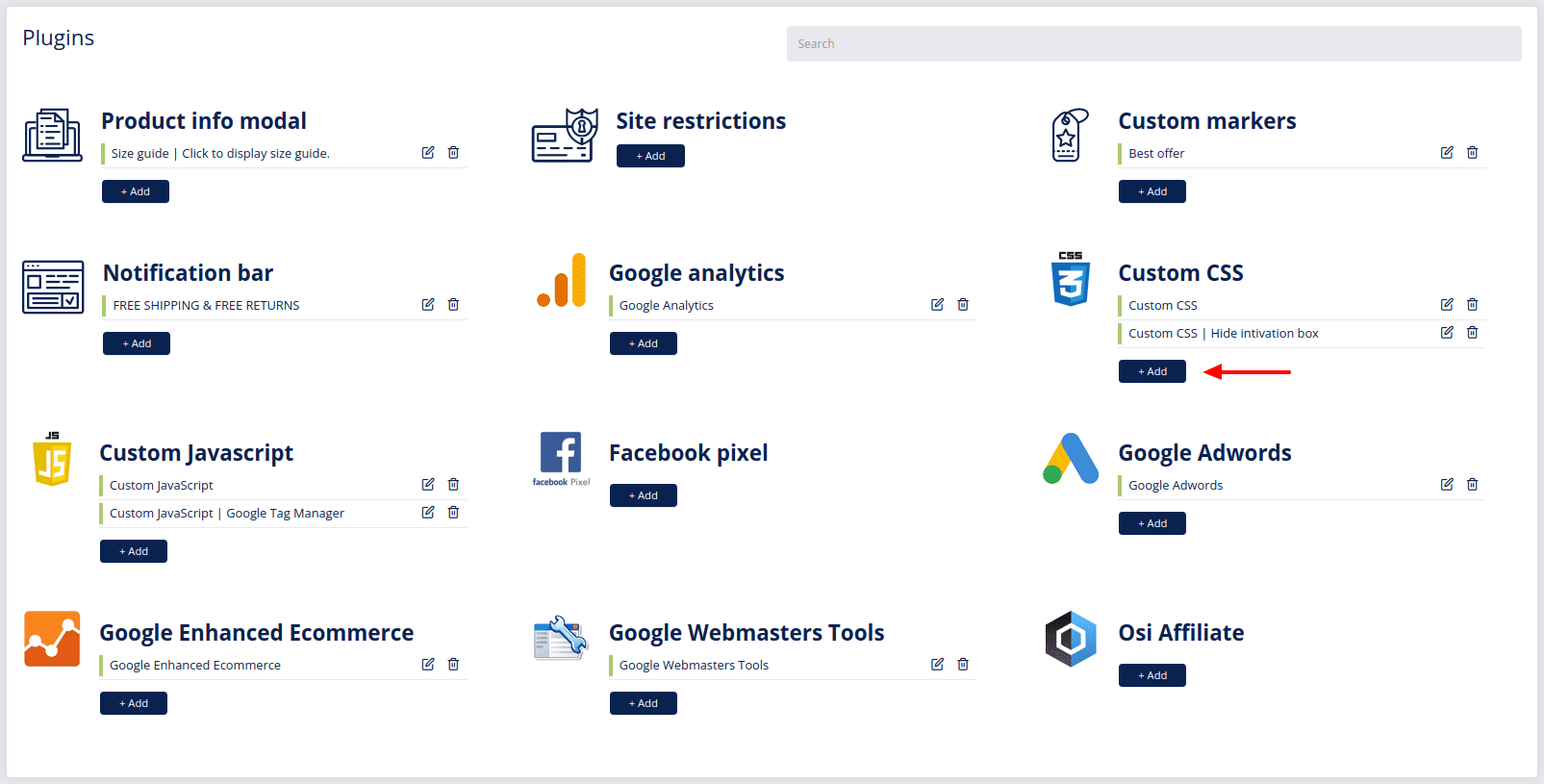
- Navigate to Plugins and create a new integration by clicking Add
 under Custom CSS.
under Custom CSS.

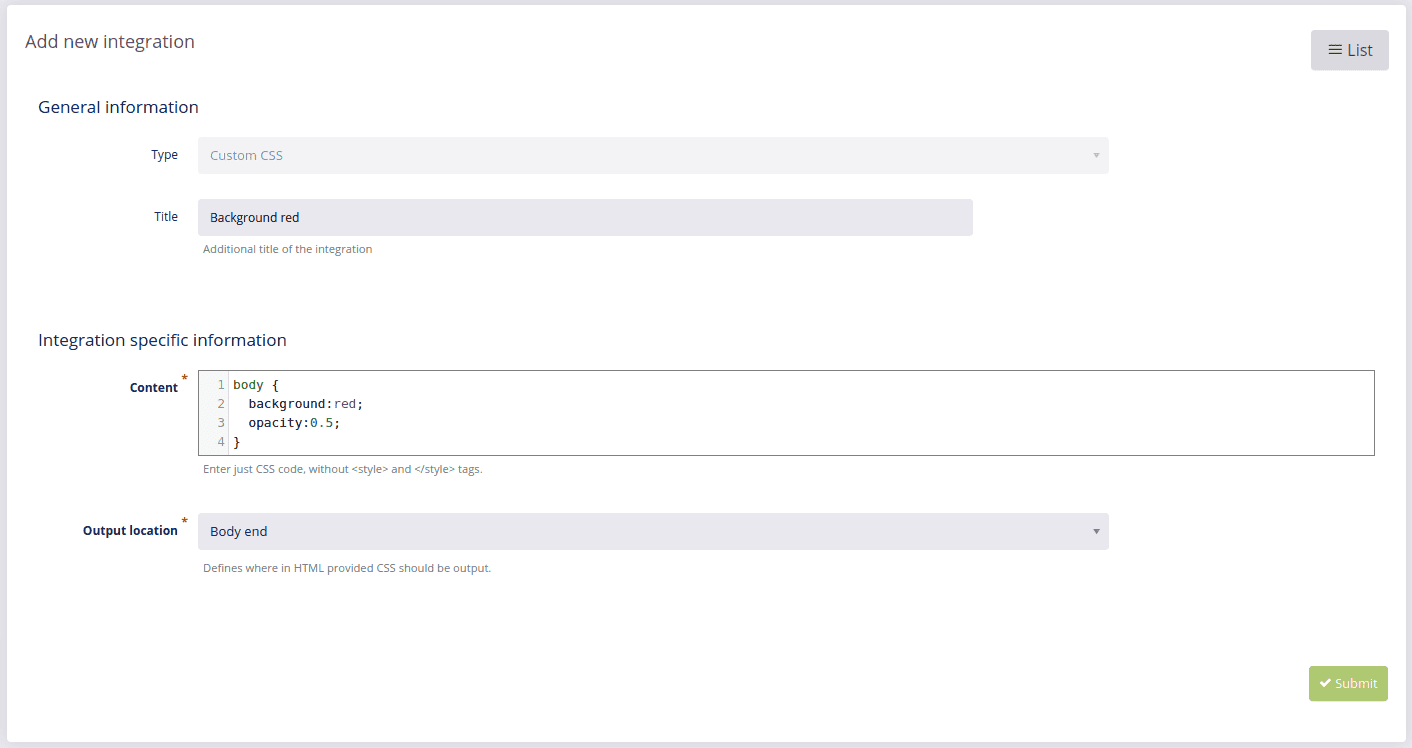
- Enter the custom CSS code in the Content field and select the output location.

- To save your new integration, click Submit
 .
.
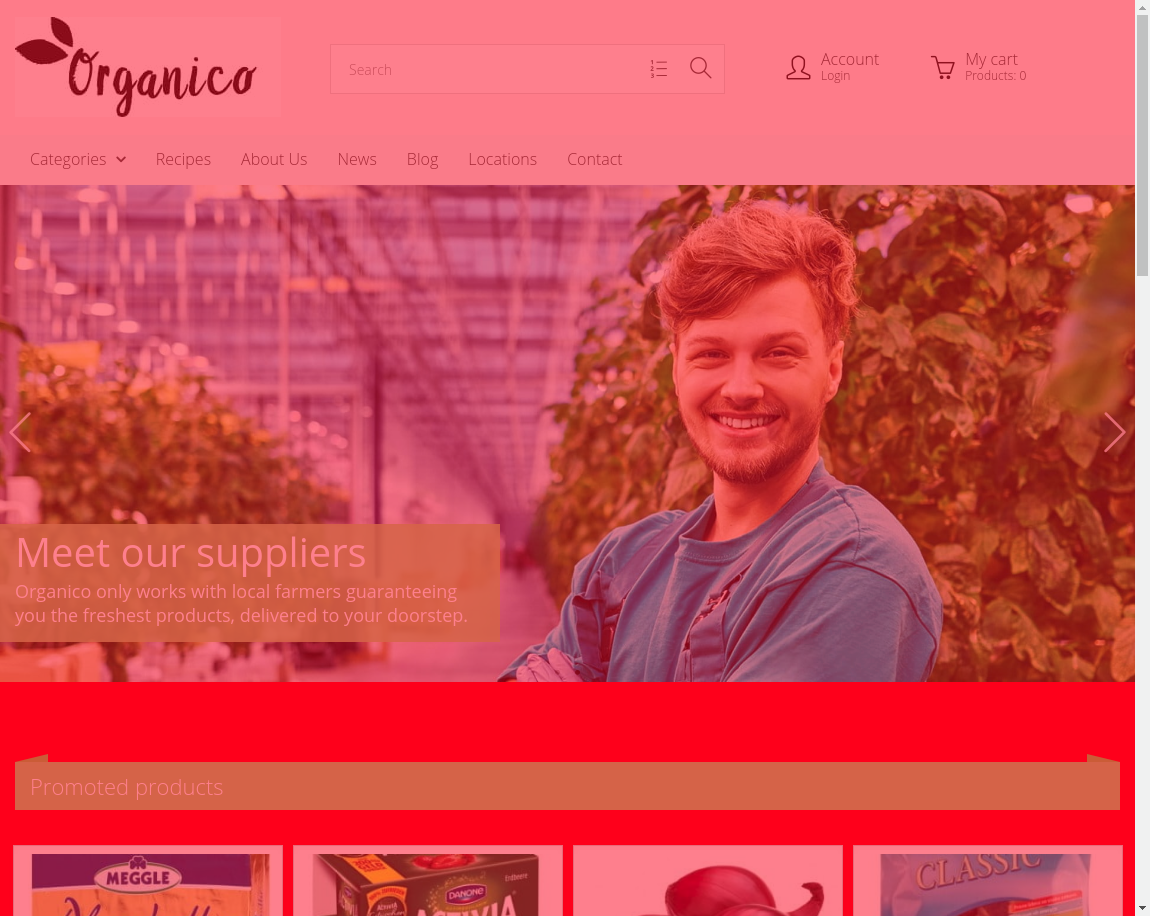
In this slightly exaggerated example, we’ve added a red background and enabled 50% transparency on the website.

Important
This integration requires at least some basic programming knowledge.
Before implementing this integration, please consult with someone who is skilled in using CSS.
Copyright © 2024 DG1 Group Holdings Inc - All Rights Reserved -
Terms of use -
Privacy Policy -
v0.5.79