# Product info modal
Product info modal is suitable for any additional information that is required by a customer on the fly. Retail industry often requires such a modal for presenting detailed information about specific products. A good example is a size guide in fashion industry which is always expected to be one click away.
To prepare such a modal, follow these steps:
- Log into your DG1 Admin panel.
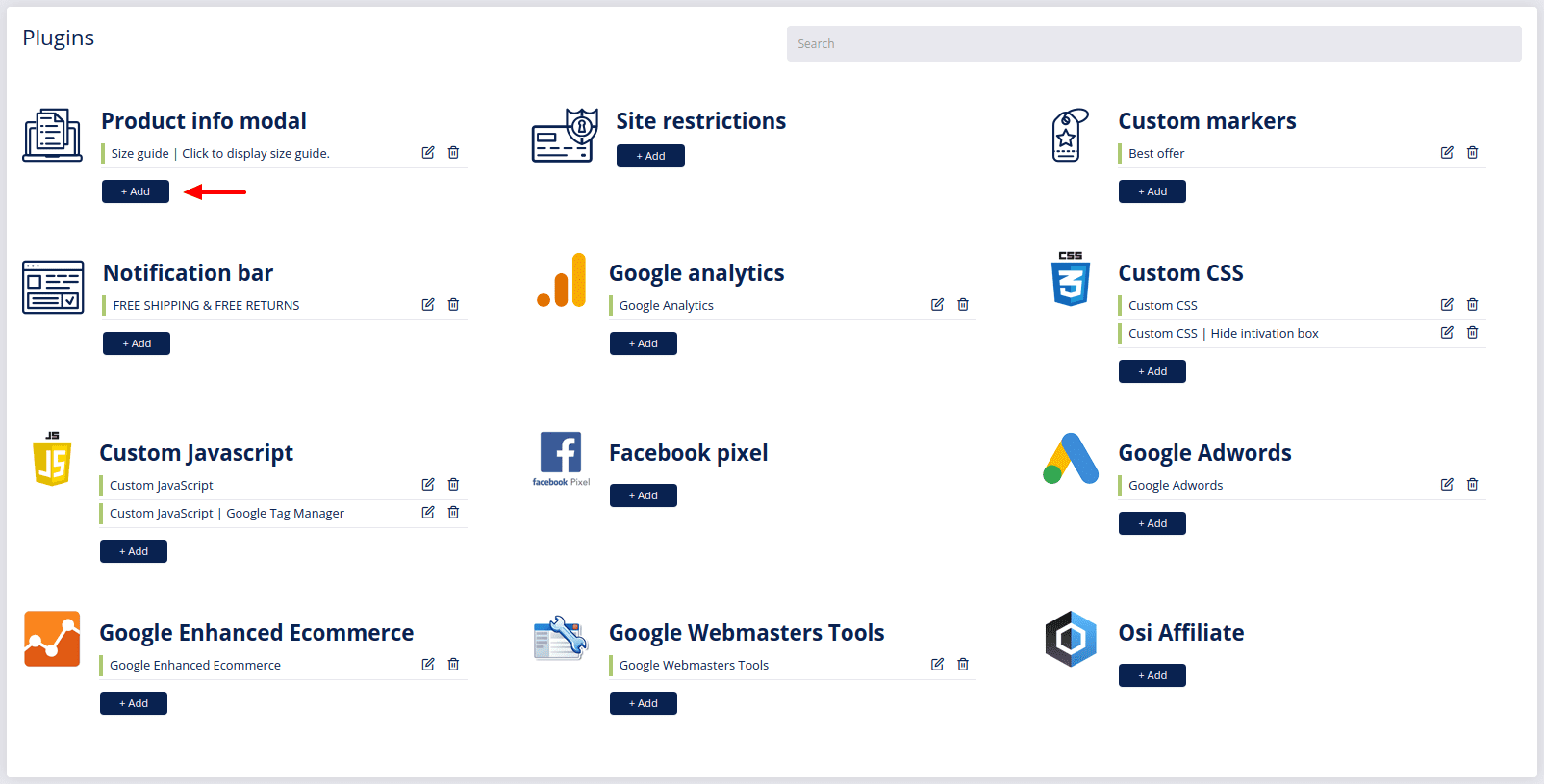
- Navigate to Plugins and create a new integration by clicking Add
 under Product info modal.
under Product info modal.

- Write a Title of the info modal (Example: Size guide).
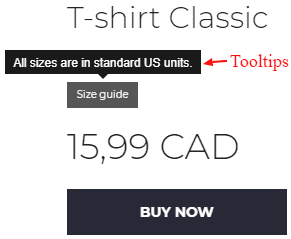
- Tooltip: the tooltip will appear when a customer will hover over the button (the modal) in the front end.

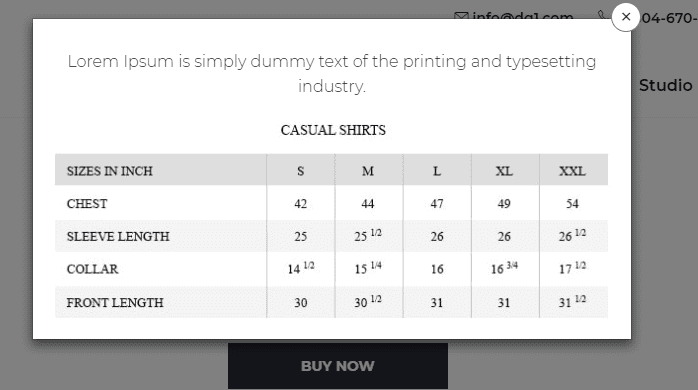
- Content is where you either write and edit the text to your liking, or add an image of the information you want your customers to see. This is what will appear as a pop-up. The content is mandatory! Without it the modal will not be submitted.

- To implement this modal into specific products, click Select products
 and check the chosen products.
and check the chosen products. - To implement the modal into an entire brand of products, Select brands
 .
. - To implement the modal into products in categories, check selected categories.

- For a modal to work, its status needs to be set to Enabled.
- Save the modal by clicking Submit
 .
.
To edit the modal, click Edit ![]() , adjust the information and click Submit
, adjust the information and click Submit ![]() .
.
To delete the modal, click Delete ![]() and confirm deletion with OK.
and confirm deletion with OK.