# カスタムCSS
このインテグレーションは追加のカスタムCSSを設定することができます。コンテンツは の使用の有無にかかわれず入力することが可能です。
# DG1プラットフォームへカスタムCSSを追加
- DG1へログインします。

- ショップへ移動します。

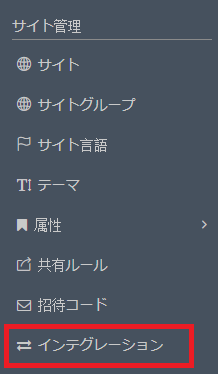
- インテグレーションをクリックしてください。

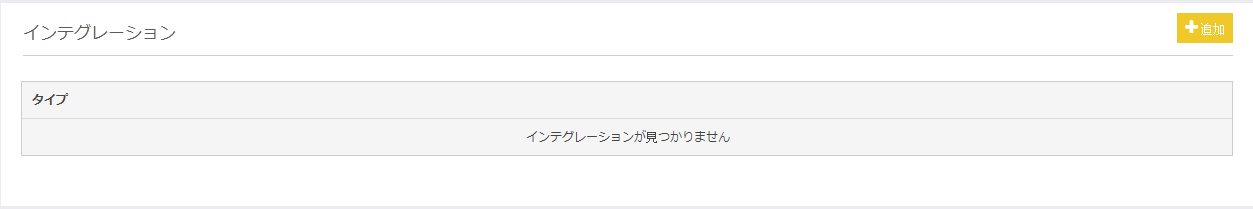
- 追加をクリックして新しいインテグレーションを作成します。

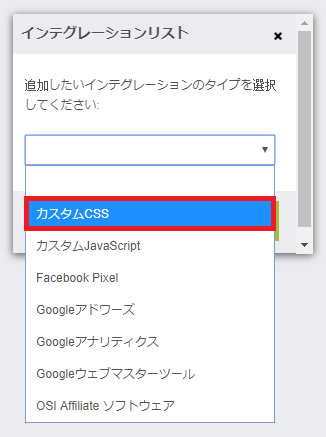
- カスタムCSSを選択します。

- 新しく追加
 をクリックします。
をクリックします。 - コンテンツへカスタムCSSコードを入力します。

- 送信
 をクリックして内容を保存してください。
をクリックして内容を保存してください。
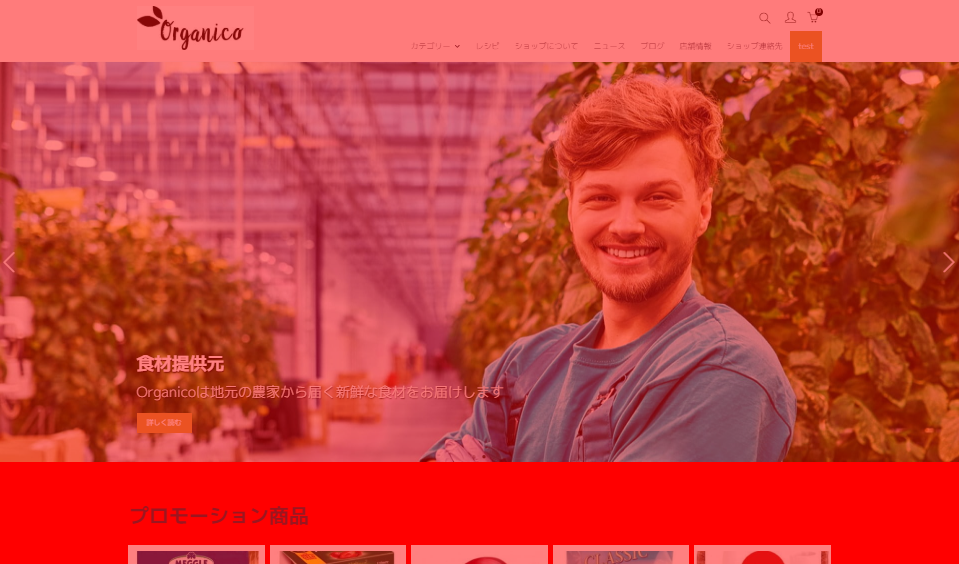
こちらの例では、赤色の背景を透明度50%で設定しました。使用した例は非常に極端な設定ですが、このように追加でCSSを設定することで、ホームページのデザインなどをより細かく変更することが可能になります。

重要
このインテグレーションの使用にあたっては基本的なCSSの知識が必要になります。
CSSを追加することにより、ホームページのデザインが変更されます。そのためCSSの知識がある方のみが設定の作成/変更をすることをおすすめします。
Copyright © 2024 DG1 Group Holdings Inc - All Rights Reserved -
Terms of use -
Privacy Policy -
v0.5.79