# 画像アップロード
このセクションでは、画像のアップロード方法とともに、アップロードできる画像の種類、フォーマットについて説明します。アップロードした画像は、ショップ、スライドショー、バナー、ニュースレターやブログなど様々な場面でご利用いただけます。
# トピック
# ファイルシステムへのアップロード
画像はファイルシステムにアップロードします。
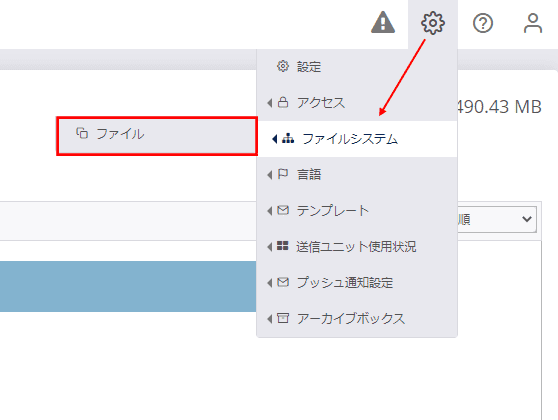
- まずじめに、画面右上に表示されているギアアイコンをクリックします
- 次に「ファイルシステム」を選択後「ファイル」をクリックします

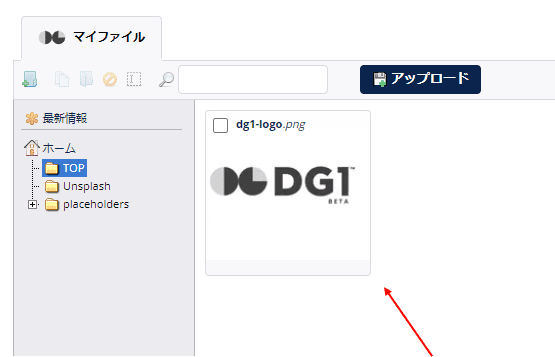
- ファイル一覧画面が表示されます
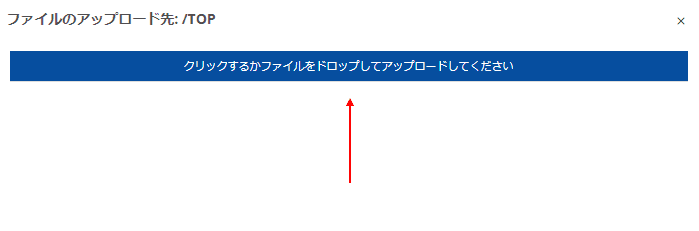
- 「アップロード」ボタン
 をクリックします。
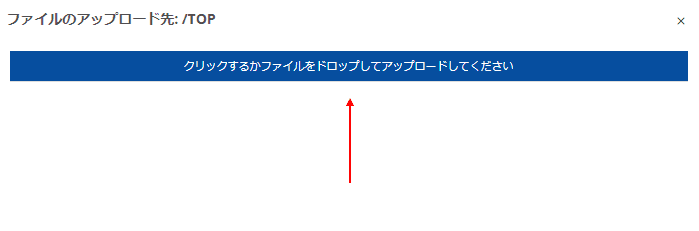
をクリックします。 - 次に表示される画面で、ボタンをクリックしアップロードする画像を選択するか、アップロードする画像をドラッグ&ドロップします。

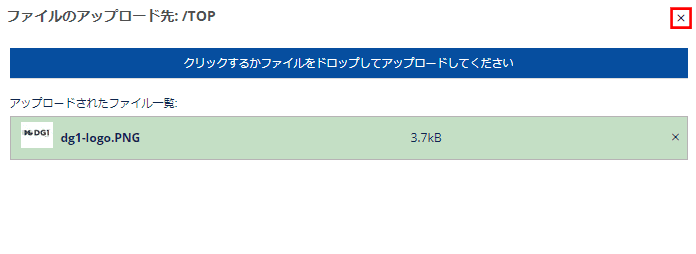
- 画像がアップロードされたことを確認し、「x」ボタンで画面を閉じます
- アップロードした画像はファイル一覧画面で確認できます。

# ファイルの管理
「placeholders」 フォルダ - 他のDG1テーマで使用する画像が含まれています。これらの画像は削除してもかまいませんし、サイトに使用することもできますが、運営するサイトをユニークにするためにも、ご自身で用意された画像の使用をおすすめします。
「Unsplash」 フォルダ - Unsplash からダウンロードした画像が保存されています。
あたらしいフォルダを作成するには、「新しいメインサブフォルダーの追加」ボタン をクリックし、フォルダ名を追記した後、エンターキーを押下します。
画像を選択することで、以下の操作が可能です。
- 画像を他のフォルダへコピー
- 画像を他のフォルダへ移動
- 画像を削除
- 画像の名前変更

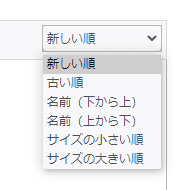
ファイル一覧で表示順を変更するには、画面右上にあるリストから変更可能です。

# 画像のプレビュー
アップロードした画像をクリックすることで、それらをプレビューすることができます。プレビュー画面では、以下の操作が可能です。
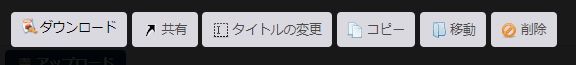
- ダウンロード
- 共有
- ファイル名の変更
- コピー
- 移動
- 削除
- alt属性の追加・変更(「タイトル」欄にて任意のタイトルを追加・変更します)

メモ
ショップでの商品画像追加、マーケティングキャンペーン作成時、またはサイト構築のページからアップロードした画像はすべてファイルシステムへ保存されます。
# ショップ、オンライン予約、サイト構築、マーケティングで画像をアップロード・追加する
ショップ - ファイルシステムからの追加
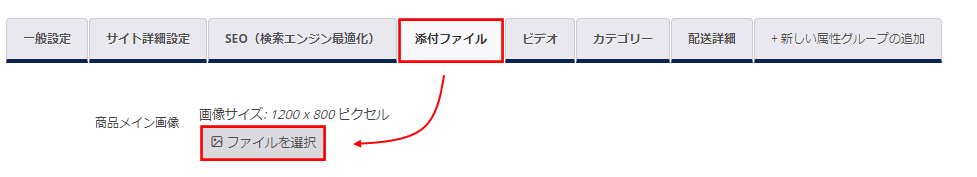
- 商品一覧 > 「添付ファイル」
*「ファイルを選択」をクリック
*ファイルを選択後、「選択して閉じる」をクリック

- 商品一覧 > 「添付ファイル」
*「ファイルを選択」をクリック
*ファイルを選択後、「選択して閉じる」をクリック
ショップ - 新規画像を追加
- 商品一覧 > 「添付ファイル」
- 「ファイルを選択」をクリック
- 「アップロード」ボタンをクリック
- ファイルを選択後、「選択して閉じる」をクリック

オンライン予約
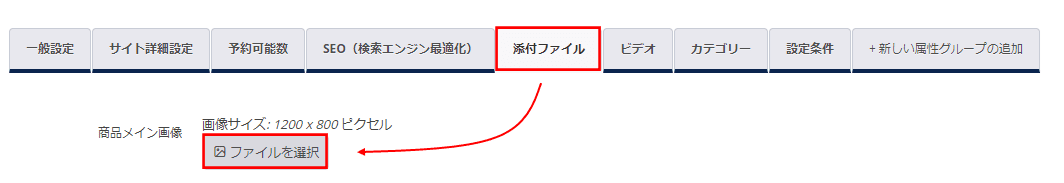
- 予約アイテム > 「添付ファイル」
- 「ファイルを選択」をクリック
- 「アップロード」ボタンをクリック
- 「マイファイル」もしくは「Unsplash - フリー画像」より画像を選択
- 「選択して閉じる」をクリック

マーケティング
- マーケティングツール > 「お知らせメール設定」ツールバーにある「イメージ」アイコンをクリック
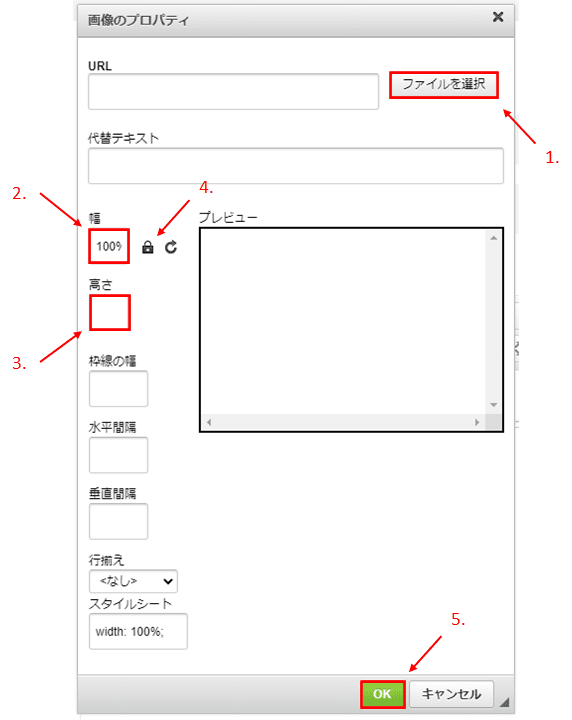
- 「ファイルを選択」ボタンをクリック
- 「マイファイル」もしくは「Unsplash - フリー画像」より画像を選択
- 「選択して閉じる」をクリック
- 「幅」をピクセル指定、%指定。例:100%
- 高さは空欄にします
- 「ロック」アイコンをクリックし設定を固定
- 「OK」ボタンをクリック

サイト構築
- セクション内にある「画像」から「選択する」をクリック
- 「マイファイル」もしくは「Unsplash - フリー画像」より画像を選択
- 「選択して閉じる」をクリック
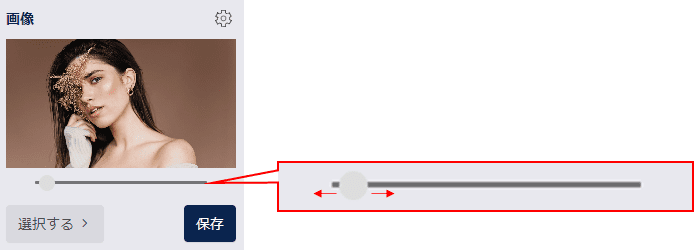
- イメージクロップツールで画像サイズを調整
- 「保存」ボタンをクリック

# 画像フォーマット
以下の画像フォーマットをサポートしています。
- JPG
- PNG
- WebP
- SVG(ロゴ)
# 動画フォーマット
h.264コーデックの mp4 ファイルをサポートしています。「セクションの追加」で表示されるリストにある「ビデオ」から動画を追加することができます。
# アップロードファイルの制限
画像および動画のサイズは 32 MBまでサポートしていますが、1 MB または 幅 2,000ピクセルを推奨サイズとしています。画像の幅が 4,000ピクセルを超えないようアップロードする画像は調整してください。
ファイルのサイズ制限について:
- ファイルサイズが小さいほど、アップロードに時間がかかりません。
- ファイルサイズが小さいほど、読み込み速度がはやくなります。
- ファイルサイズが小さいほど、保存スペースを圧迫しません。
- ファイルサイズを小さくすることで、検索エンジンのインデックスに対する効果が期待できます。
メモ
ショップの商品カテゴリーにおいて、カテゴリー画像を設定する場合には、すべての画像サイズが同一である必要があります。カテゴリー画像の推奨サイズは 400 x 300 ピクセルです。
サイト構築の「カバーとスライダー」セクションにおいて「テキスト付背景画像」と「タイトル付き背景画像」で使用する画像のファイル名にスペースが含まれている場合、画像をただしく表示することができません。そのため、これらのセクションで使用する画像のファイル名にはスペースを含まないようご注意ください。
# 画像圧縮について
表示速度向上のため、ショップで表示される画像はすべてシステム側でサイズが圧縮されています。
備考
アップロードする画像のカラーモードは CMYKカラーではなく、RGBカラーで統一してください。
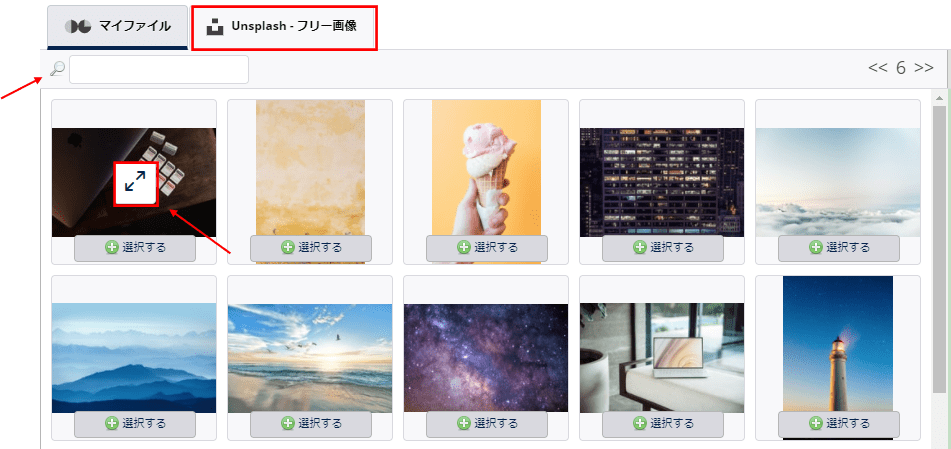
# Unsplash 画像
Unsplash は高クオリティな写真を無料提供しているストックフォトサービスです。すべての写真は商用、個人に限らず無料で利用可能です。
DG1ではこの Unsplash をファイルセレクターから利用可能です。
- ファイルセレクターの「Unsplash - フリー画像」タブをクリックします。
- 「検索バー」より画像を検索できます。
- 画像をクリックすることで、プレビューを表示できます。
- お好みの画像が見つかったら「選択して閉じる」をクリックします。